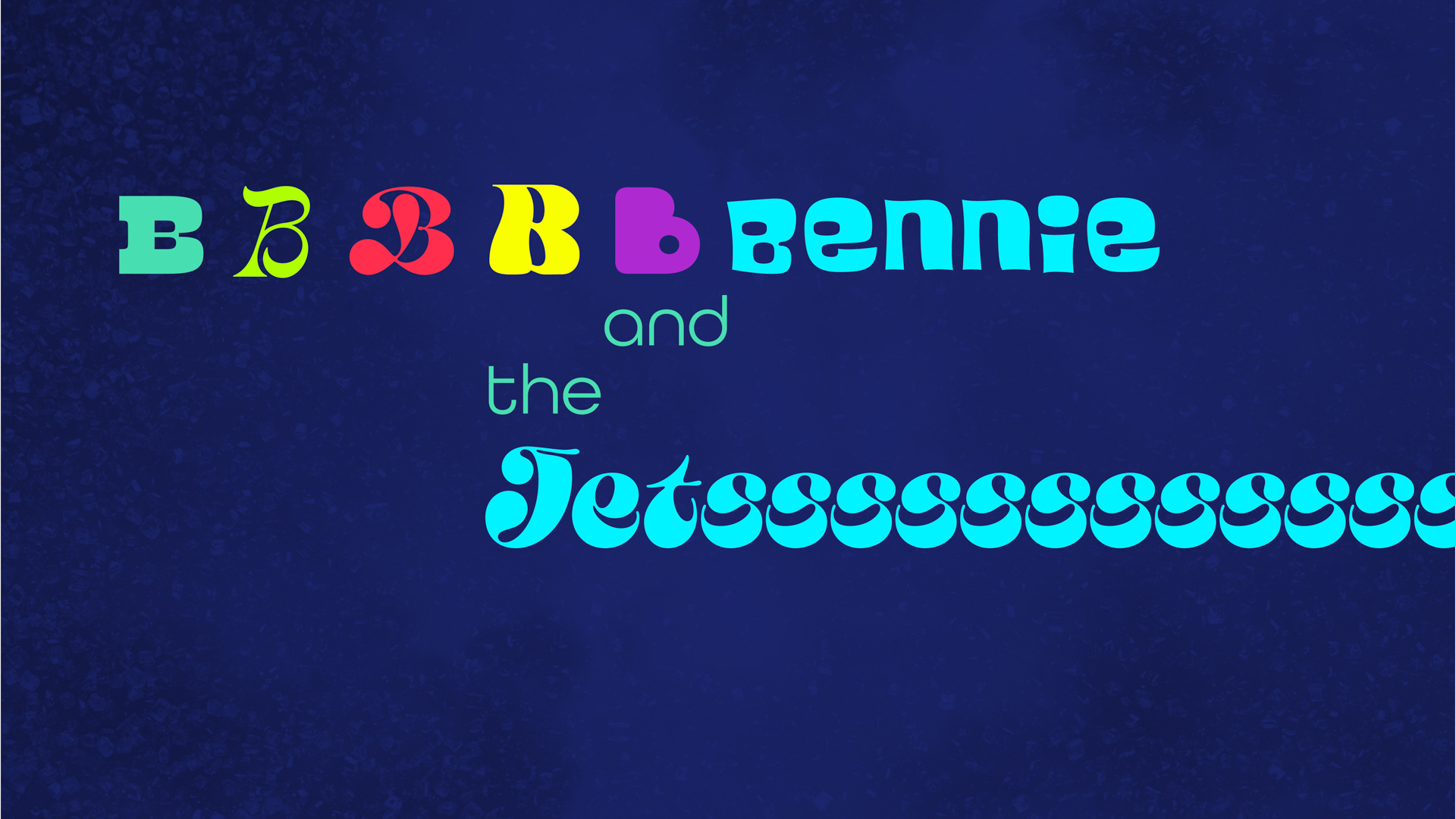
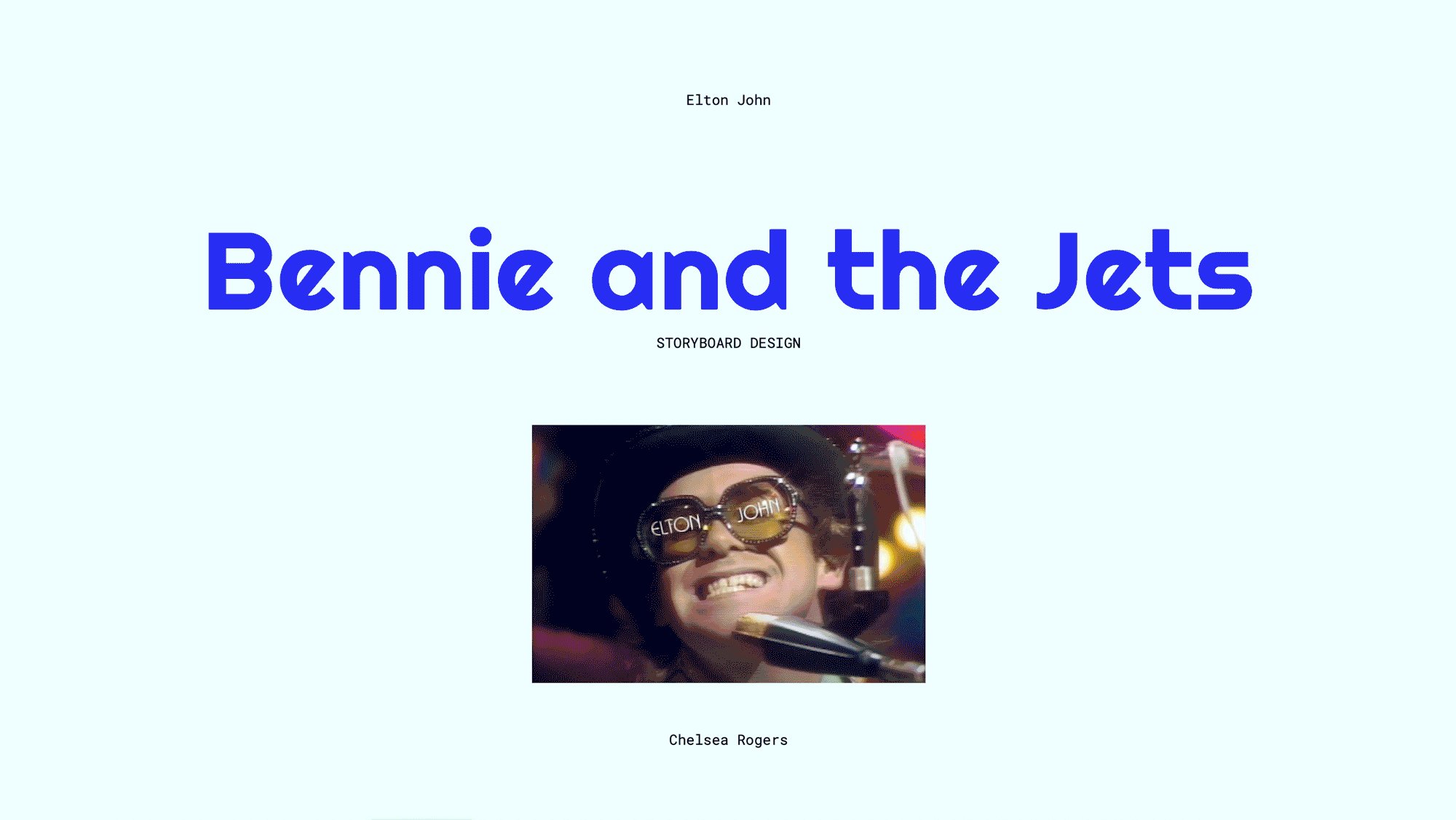
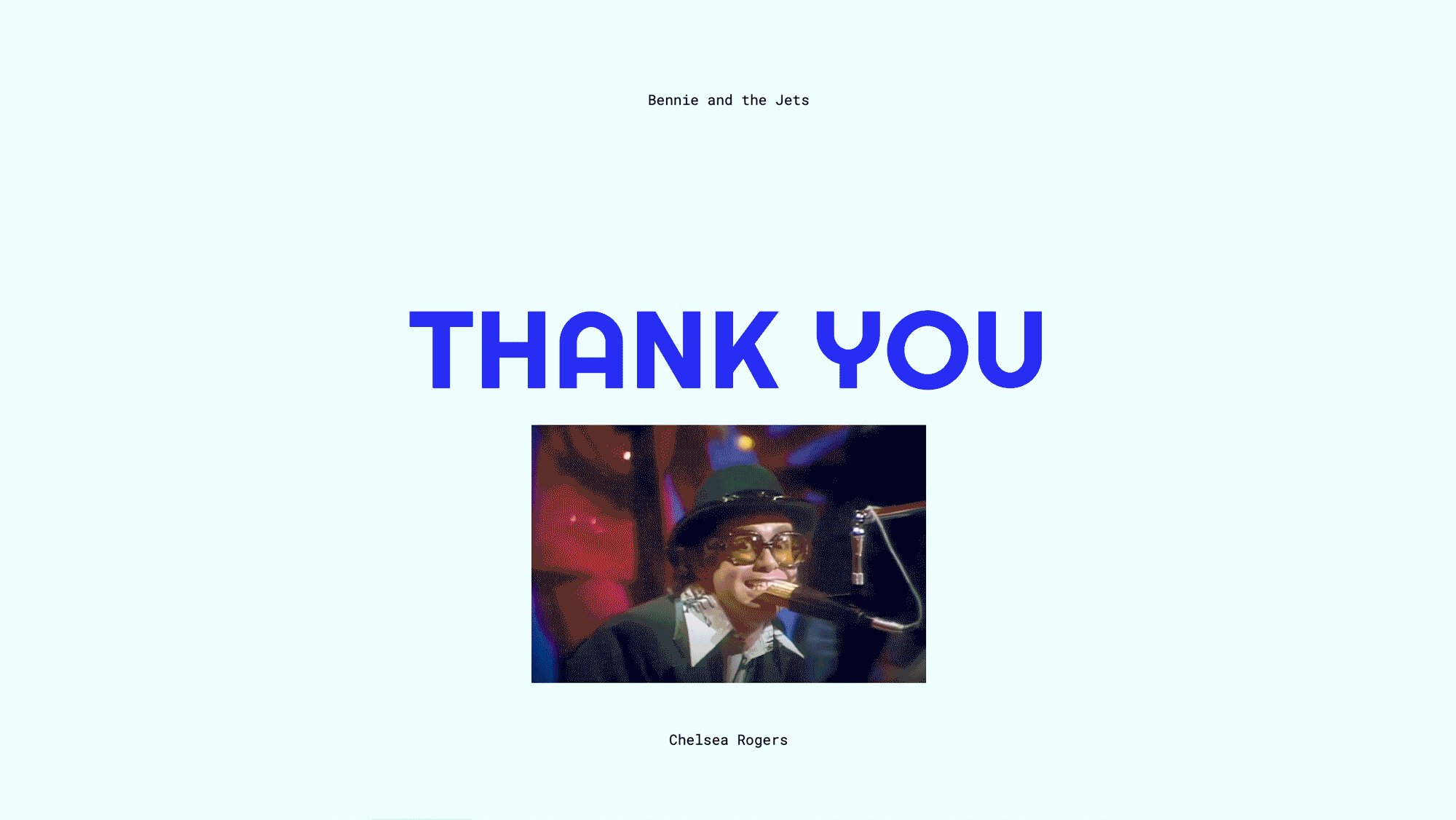
Bennie and the Jets
MOTION DESIGN
BRIEF
Using the lyrics to a song of your choice, create a 45 - 60 seconds long motion sequence using color, animated typography, and treated images or footage, while focusing on the basic transform properties (position, scale, rotation, opacity). Be sure to consider how the content of the song influences your design choices to create an interesting and thoughtful narrative that adds to the piece, not distract from it. Movement from word to word is the primary focus.
Using the lyrics to a song of your choice, create a 45 - 60 seconds long motion sequence using color, animated typography, and treated images or footage, while focusing on the basic transform properties (position, scale, rotation, opacity). Be sure to consider how the content of the song influences your design choices to create an interesting and thoughtful narrative that adds to the piece, not distract from it. Movement from word to word is the primary focus.











PROCESS
Choosing one song to animate seemed like an impossible task, but really it wasn’t. My mind immediately landed on “Bennie and the Jets” by Elton John. After considering other songs, I knew this one was the perfect one for me to design.
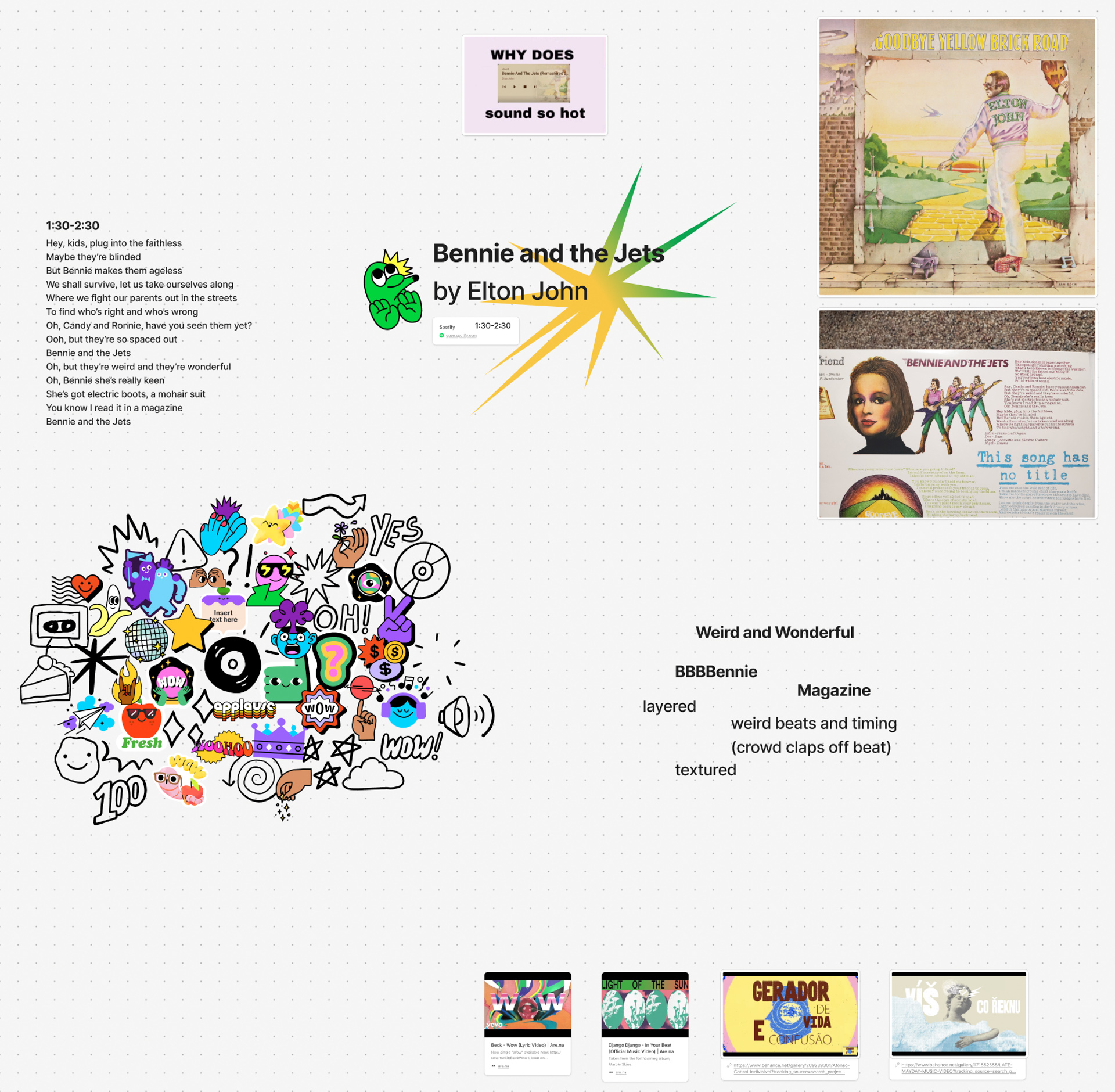
I started by doing research about the song. I watched a couple of interviews where Elton John and Bernie Taupin talked about the meaning behind it. I also watched two different music videos of the song. I own the book Elton John All The Songs which contains every single one of Elton John’s songs with descriptions of meaning and context. I read the spread about “Bennie and the Jets,” gaining new insight there (like how Elton John didn’t want to release it as a single but “it was being played all over black radio stations in Detroit”).
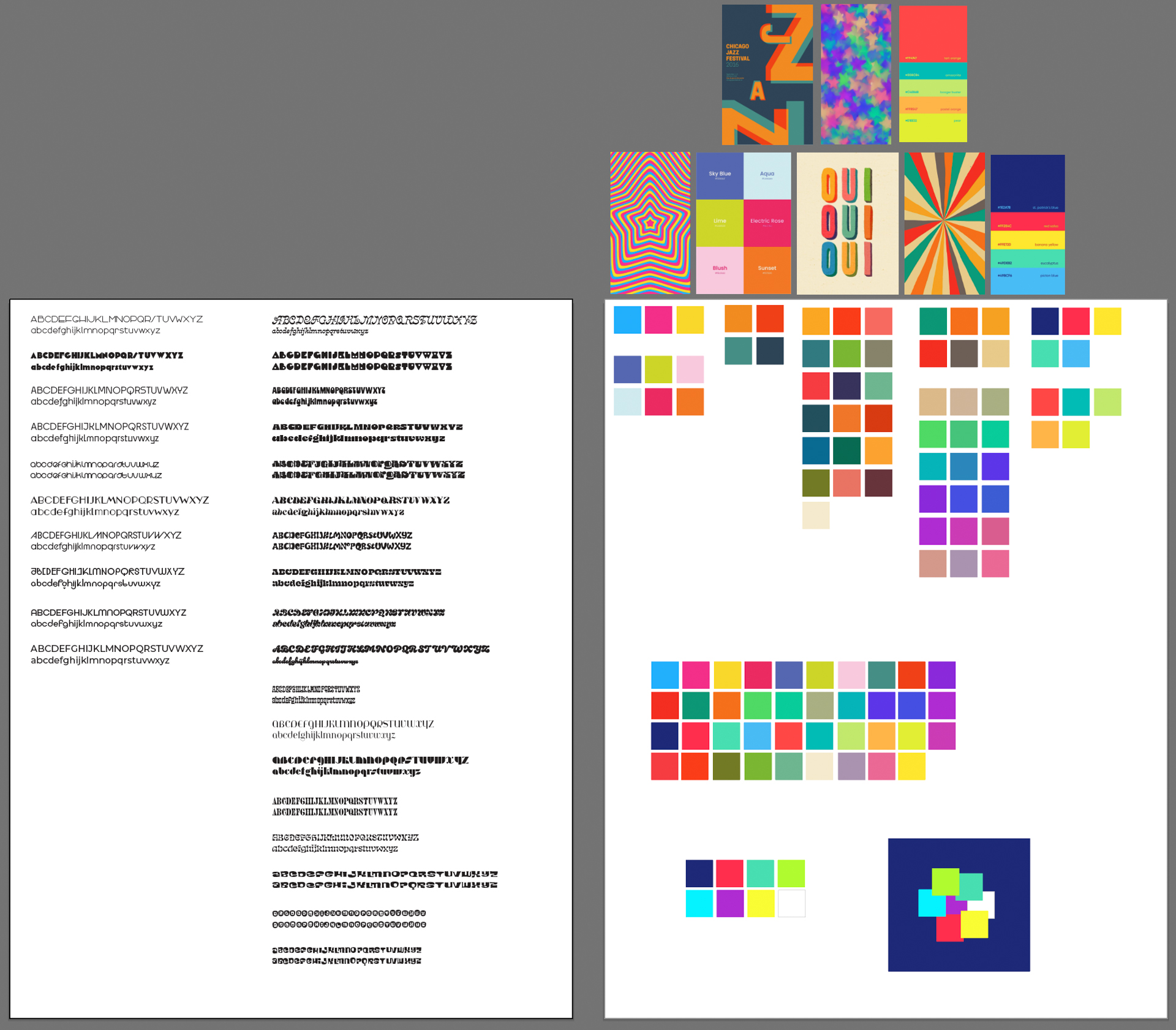
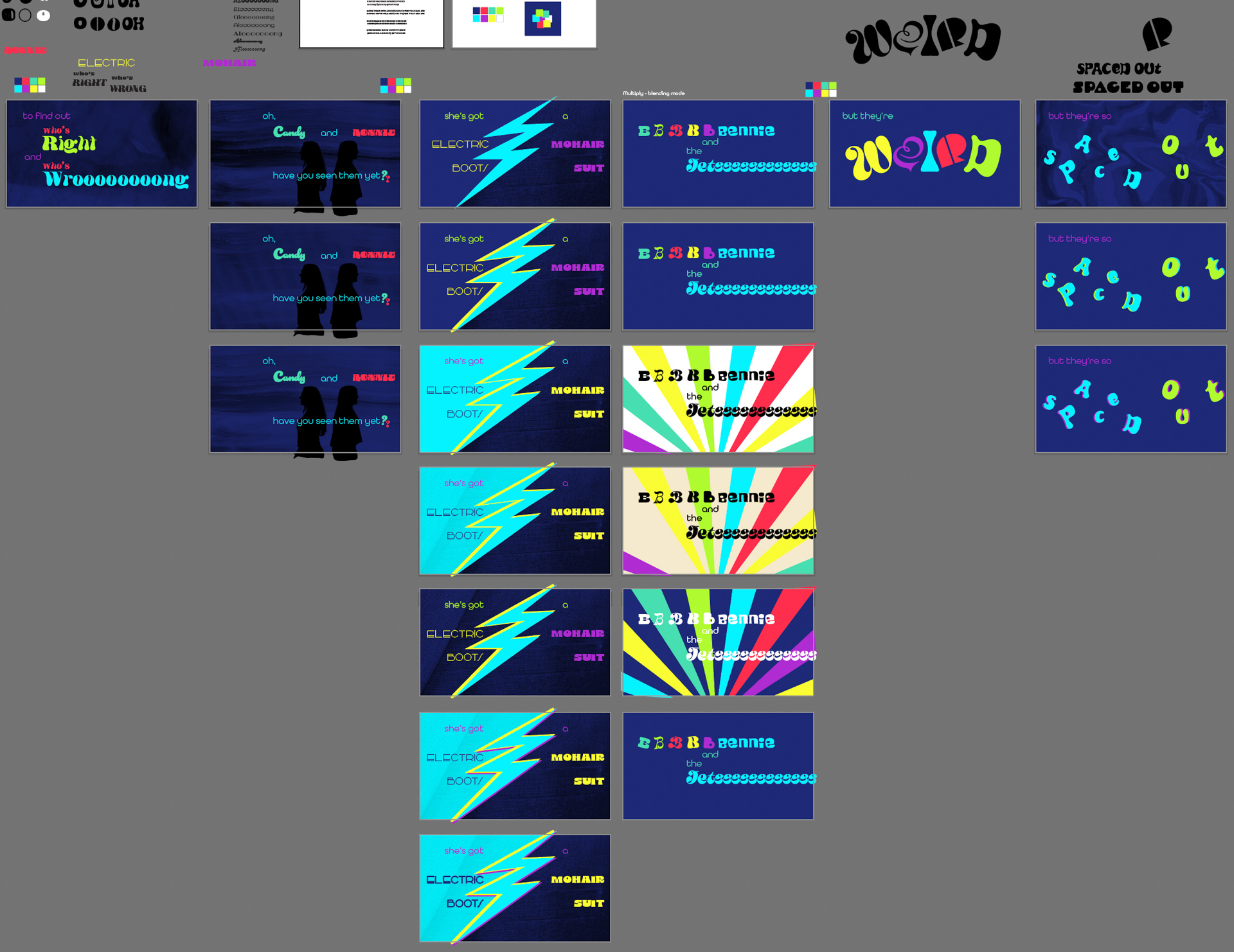
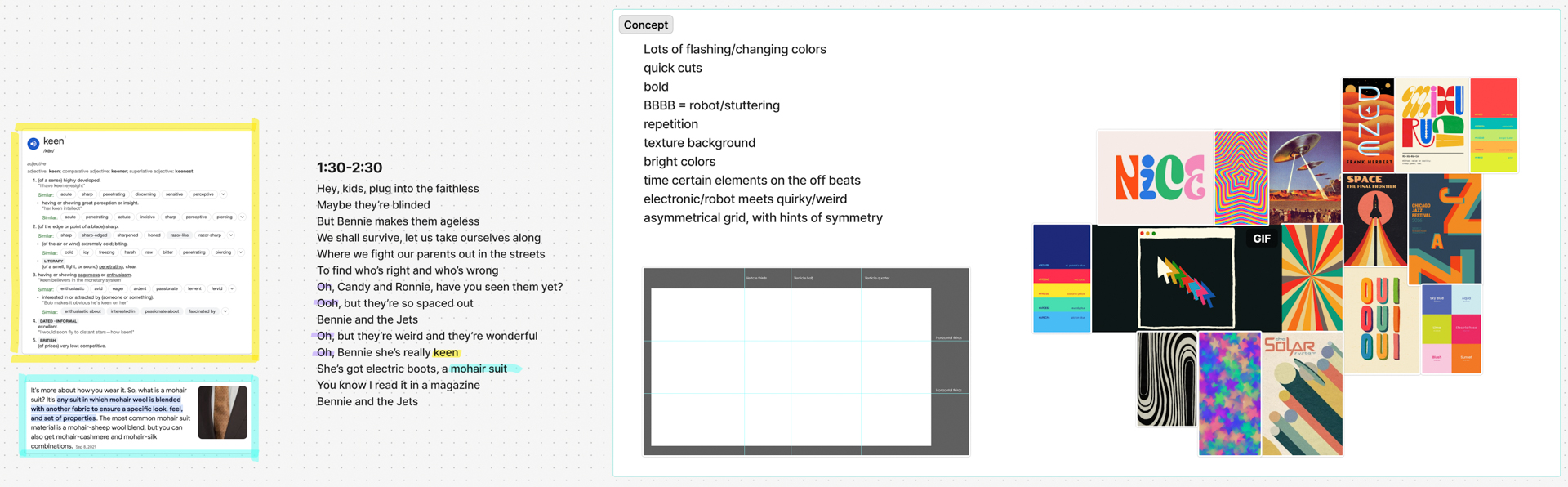
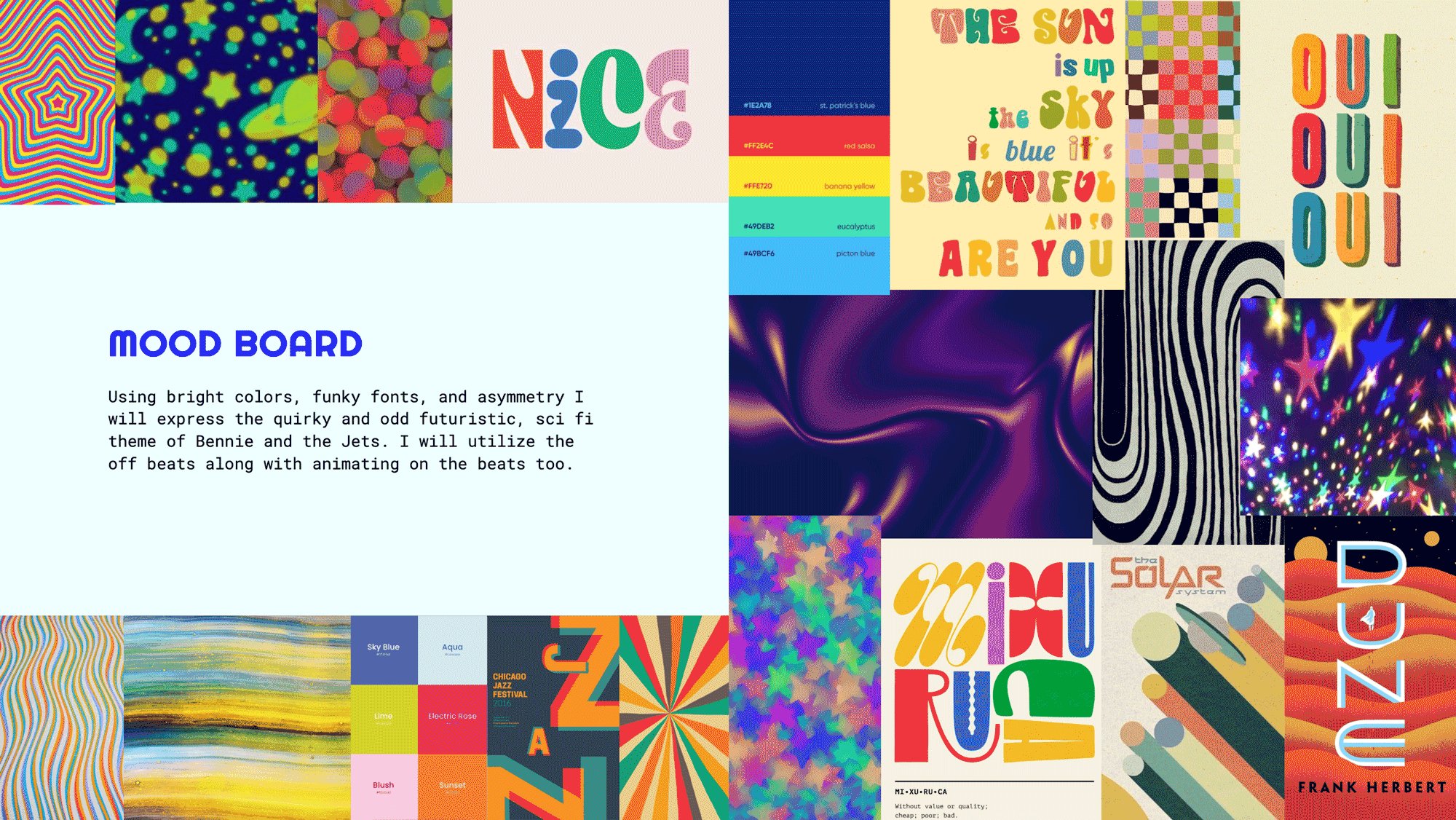
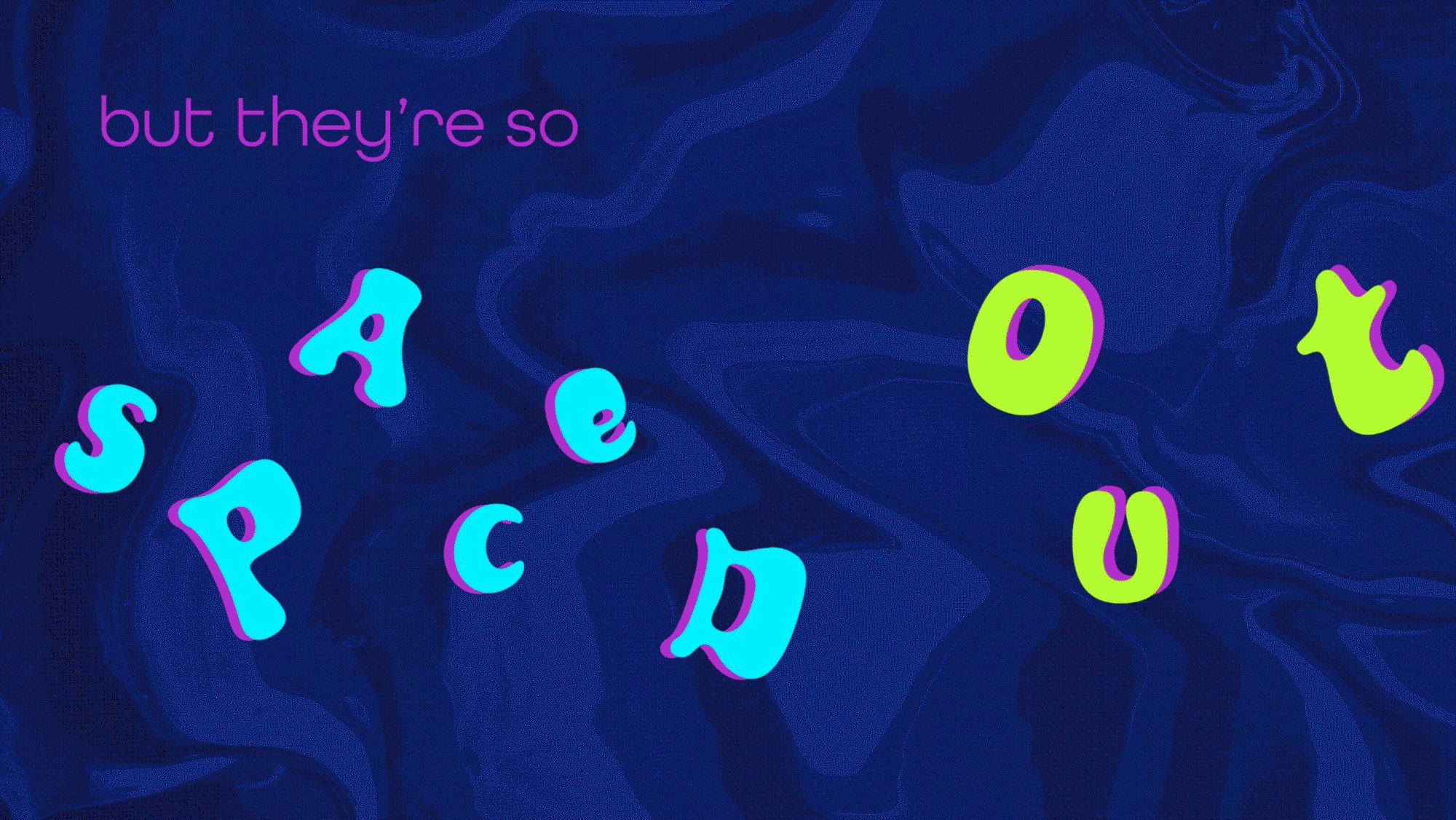
Once I had a deeper understanding of “Bennie and the Jets” I created a mood board with inspiration for colors, visuals, typography, and textures. I used bright colors, funky fonts, and an asymmetric grid to express the quirky and odd futuristic, sci fi theme of “Bennie and the Jets.” I emphasized the staccato expressions in the song by popping words onto the screen, quickly changing between “b”s (in Bennie), and aligning certain elements with the trailing notes. I also expressed words that Elton John sang elongated by repeating that letter. Using an asymmetrical grid, I created off center compositions to push the quirkiness of the song. I used a variety of backgrounds that I made by combining two different textures together creating something odd (like layering a fabric texture on a swirly painted background).
Choosing one song to animate seemed like an impossible task, but really it wasn’t. My mind immediately landed on “Bennie and the Jets” by Elton John. After considering other songs, I knew this one was the perfect one for me to design.
I started by doing research about the song. I watched a couple of interviews where Elton John and Bernie Taupin talked about the meaning behind it. I also watched two different music videos of the song. I own the book Elton John All The Songs which contains every single one of Elton John’s songs with descriptions of meaning and context. I read the spread about “Bennie and the Jets,” gaining new insight there (like how Elton John didn’t want to release it as a single but “it was being played all over black radio stations in Detroit”).
Once I had a deeper understanding of “Bennie and the Jets” I created a mood board with inspiration for colors, visuals, typography, and textures. I used bright colors, funky fonts, and an asymmetric grid to express the quirky and odd futuristic, sci fi theme of “Bennie and the Jets.” I emphasized the staccato expressions in the song by popping words onto the screen, quickly changing between “b”s (in Bennie), and aligning certain elements with the trailing notes. I also expressed words that Elton John sang elongated by repeating that letter. Using an asymmetrical grid, I created off center compositions to push the quirkiness of the song. I used a variety of backgrounds that I made by combining two different textures together creating something odd (like layering a fabric texture on a swirly painted background).
ORIGINAL STYLE FRAMES






KNOWLEDGE GAINED
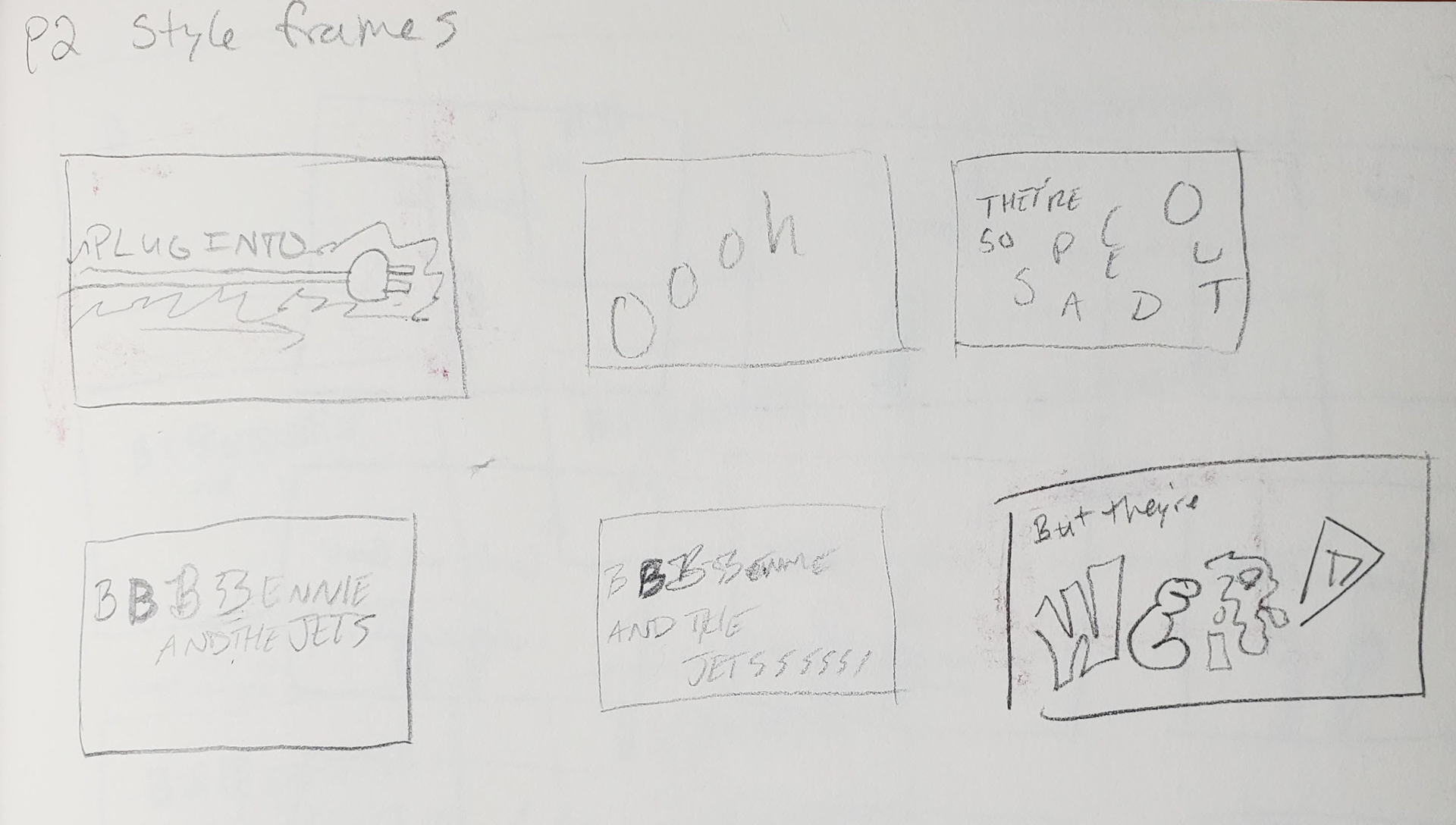
I learned how to use new techniques in After Effects to improve my designs and work more efficiently, like how to use a null layer. I also gained a better understanding of easing keyframes, and how it influences the tone and look of a piece. I learned how to make style frames to help plan out my design piece too.
SPECS
+ Motion video 60 seconds - 1920x1080
+ After Effects
+ Illustrator
+ Figjam
I learned how to use new techniques in After Effects to improve my designs and work more efficiently, like how to use a null layer. I also gained a better understanding of easing keyframes, and how it influences the tone and look of a piece. I learned how to make style frames to help plan out my design piece too.
SPECS
+ Motion video 60 seconds - 1920x1080
+ After Effects
+ Illustrator
+ Figjam

RESEARCH & MOODBOARD




CONCEPT PRESENTATION
![]()

PROCESS